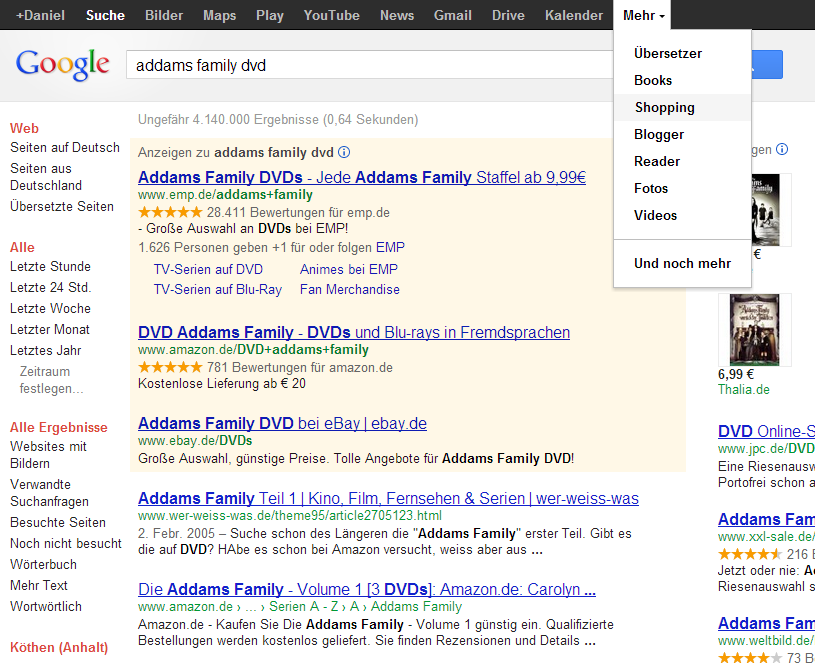
Google wird sicherlich vorerst an dieser Änderung festhalten und bis dahin hilft ein nützliches Browser-Plugin weiter, dessen Einsatz sich für die Umstellung der Google Suchoptionen von oben zurück nach links hervorragend eignet.
Das Browser Add-on „Stylish“ für Firefox und Chrome
Das Firefox Add-on Stylish von Jason Barnabe ermöglicht es, das Aussehen von Webseiten frei anzupassen. Hierfür wird lediglich zusätzlicher und direkt im Tool einfügbarer CSS-Code nachgeladen, der Teile des Original-CSS überschreibt und somit der Seite ein individuelles Erscheinungsbild gibt. Mit CSS (Cascading Style Sheets) ändert sich nichts an den Funktionalitäten einer Webseite, es wird lediglich das Aussehen beeinflusst. Praktisch jede Webseite im Internet greift auf CSS für die Gestaltung zurück.
Das Add-on Stylish muss lediglich installiert werden. Einen auf die alte Google Suchseiten-Ansicht vorgefertigter CSS-Code kann unter userstyles.org heruntergeladen und sofort einsatzfähig eingebunden werden. Der CSS-Code lässt sich beliebig erweitern und an die persönlichen Wünschen anpassen.
Stylish im Firefox nutzen
- das Firefox Add-on Stylish installieren und den Browser neu starten
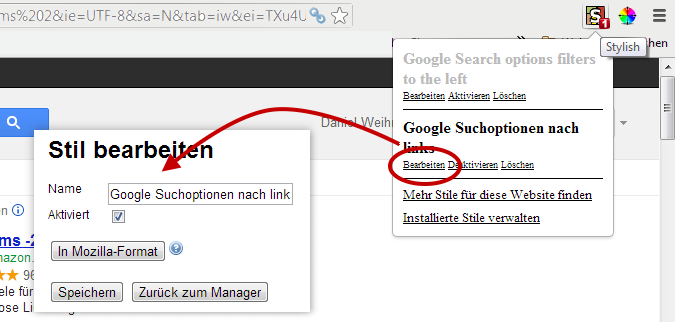
- den passenden Style (Google search tool to sidebar von Esper) für Stylish installieren
- Google Suchoptionen sind nun wieder auf der linken Seite; die zusätzlichen, neuen Filter sind natürlich auch hier vorhanden
Stylish im Chrome nutzen
- im Chrome Web Store nach Stylish suchen und hinzufügen
- den passenden Style (Google search tool to sidebar von Esper) für Stylish installieren
- die gewohnte Ansicht der Suchoptionen ist nun wieder auf der linken Seite
Stylish überschreibt mit folgendem CSS-Code Teile des Lyouts der Google-Suchseite
Ich habe diesen CSS-Code von Esper von den japanischen / chinesischen Zeichen befreit, sodass dieser nun auch von jedem selbst überarbeitet werden kann.
/**
* Google Suchoptionen auf linke Seitenleiste
*
* Updated: 2012-11-21
* Author: esper
* URL: http://userstyles.org/styles/78857/google
*
* Revised: 2012-11-30 by Daniel Weihmann
* URL: https://www.redirect301.de/google-suchoptionen-wieder-links-anzeigen.html
*
* @version 1.1.2
* @license Creative Commons Attribution 3.0 Unported License
*/
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("http://www.google."),
url-prefix("https://www.google.") {
/**
* @section search window
*/
.tbo #gbq2 {
margin-left: 156px !important; /* width +16px */
}
/**
* @section sidebar
*/
#top_nav {
position: absolute !important;
width: 140px !important;
min-width: 0 !important;
z-index: 2 !important;
}
#top_nav #hdtb {
position: static !important;
}
/**
* @section category
*/
#top_nav #hdtb #hdtbSum {
position: static !important;
height: 0 !important;
border: none !important;
}
#top_nav #hdtb #hdtbSum #hdtb_msb * {
color: #222222 !important; /* text color */
}
#top_nav #hdtb #hdtbSum #hdtb_msb > div {
display: block !important; /* vertical */
margin-left: 0 !important;
}
#top_nav #hdtb #hdtbSum #hdtb_msb > div:hover {
background: #EEEEEE !important;
}
#top_nav #hdtb #hdtbSum #hdtb_msb > div a {
display: block !important;
}
#top_nav #hdtb #hdtbSum #hdtb_msb > div:nth-of-type(-n+4),
#top_nav #hdtb #hdtbSum #hdtb_msb #hdtb_tls {
display: none !important;
}
#top_nav #hdtb #hdtbSum #hdtb_msb .hdtb_mitem.hdtb_msel {
border-bottom: none !important;
border-left: solid #DD4B39 5px !important; /* current category */
margin-left: 0 !important;
}
/**
* @section I see more
*/
#top_nav #hdtb #hdtbSum #hdtb_msb #hdtb_more_mn {
position: static !important;
border: none !important;
box-shadow: none !important;
background: transparent !important; /* Google Chrome */
}
#top_nav #hdtb #hdtbSum #hdtb_msb #hdtb_more_mn.hdtb-mn-c {
display: none !important; /* when the button is not pressed more is hidden */
}
/**
* @section options
*/
#top_nav #hdtb #hdtbSum #ab_ctls {
position: absolute !important;
right: -812px !important;
z-index: 4 !important;
}
/**
* @section search tool
*/
#top_nav #hdtb #hdtbMenus {
display: block !important;
height: auto !important;
padding-left: 10px !important;
position: static !important;
clear: both !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont {
height: auto !important;
white-space: normal !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont #hdtb-mn-gp,
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtb-mn-hd {
display: none !important; /* to hide the left margin, the label of the menu button */
}
/**
* @section drop-down menu
*/
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU {
white-space: normal !important;
display: block !important;
position: static !important;
border: none !important;
margin-bottom: 10px !important;
box-shadow: none !important;
min-width: 0 !important;
}
/**
* @section items in the drop-down menu
*/
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm,
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm a,
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm .q {
color: #222222 !important;
padding: 0 0 2px !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm a:hover {
background: transparent !important;
text-decoration: underline !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm.hdtbSel {
color: #DD4B39 !important; /* currently selected item */
font-weight: bold !important;
background: transparent !important;
}
/**
* @section specified during
*/
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm .cdr_sep {
display: none !important; /* horizontal */
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm #cdrlnk {
color: #777777 !important;
padding-left: 10px !important;
}
/**
* @section you are here specified
*/
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm.hdtb-loc {
border: none !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm.hdtb-loc #lc-input {
width: 80% !important;
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm .fl {
text-decoration: underline !important;
color: #777777 !important;
}
/**
* @section minimum size
*/
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm .tnv-lt-m::after {
content: "";
border-color: transparent #909090 !important;
border-style: solid !important;
border-width: 4px 0 4px 4px !important;
display: inline-block !important;
width: 0 !important;
height: 0 !important;
margin-left: 20px !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm .tnv-lt-arw {
display: none !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm .tnv-lt-sm {
left: 50px !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm .tnv-lt-sm .hdtb_mitem {
font-weight: normal !important;
}
#top_nav #hdtb #hdtbMenus .hdtb-mn-cont .hdtbU .hdtbItm .tnv-lt-sm .hdtb_mitem.hdtbSel {
font-weight: bold !important;
background: transparent !important;
color: #DD4B39 !important;
}
/**
* @section number of hits
*/
#appbar {
border-bottom: 1px solid #EBEBEB !important;
}
#appbar .ab_tnav_wrp {
margin-left: 140px !important; /* width of the side bar */
}
/**
* @section search result
*/
#hdtb_msb > .hdtb_mitem:first-child,
.ab_tnav_wrp,
#cnt #center_col,
.mw #center_col,
.mw #foot {
margin-left: 140px !important; /* width of the side bar */
}
}
Optionale Anpassung des Styles
Zumindest den Namen des Styles würde ich in deutsch bzw.englisch abändern. Wer möchte, kann natürlich auch eigene Anpassungen des CSS-Codes vornehmen oder den Geltungsbereich (für welche URLs dieser Code gelten soll) ändern.
Andere Browser?
Ich nutze Browser wie den Safari, Opera oder Maxthon eher selten. Den Internet Explorer habe ich (vermutlich) noch nicht mal installiert und kann somit nicht sagen, ob und wie man in diesen das Layout einer Webseite per Plugin verändern kann. Wer dazu Informationen parat hat, kann diese gern in den Kommentaren hinterlassen.






Hey,
derzeit der beste Tipp um die alte Suchleiste links wieder einzugliedern. DANKE!!!!
Vielen Dank!
Mir gehen die dauernden Verschlimmbesserungen der Usability sowieso auf den Kecks…
seit heute wird dieser Style wohl nicht mehr unterstützt!?
Ich wollte mir den Style neu installieren da er mir bei der Bildersuche nichts mehr angezeigt hatte, doch leider habe ich nun Nichts mehr!
Gibt es evtl etwas Neues oder hat jemand den alten CSS-CODE für Firefox für mich??
thx
Wo hast du nichts mehr @Wolf?
Bei der Bildersuche ist es so, dass die Bilder erst weiter unten kommen. Fiel mir auch eben erst auf und ich werde mal schauen, ob ich dafür den CSS-Style ein wenig anpassen kann.
Daniel, ich meinte das ich in der Bearbeitungsliste nichts mehr hatte! Es stand dort nur noch deleted!
mit deinem neuen CSS CODE klappt alles wieder wunderbar! Danke für deine Mühe und schnelle Hilfe
PS: gibt es auf userstyles.org das Tool „google search options/filters to the left“ jetzt gar nicht meht?
Artikel ist jetzt aktualisiert. Link zum passen Style, der CSS-Code und ein Hinweis für eine optionale Überarbeitung wurde angepasst.
… wie steht´s mit dem IE, bin eher unflexibel beim Wechsel und an den IE seit 20 Jahren gewöhnt – die Google Optionen-Änderung ist wohl auch noch nicht der passende Anlass für einen Wechsel.
Hat da jemand einen Tip? (Google -IE)
Ich denke, dass man sich an die neuen Suchoptionen schon gewöhnen wird …
Gibt es bei IE überhaupt sowas wie Add-ons? Werde mir wohl doch mal den Internet Explorer installieren müssen und damit ein wenig experimentieren.
Hat sich was geändert? Bei mir ist die suchleiste immernoch oben und nicht links. Schade eigentlich. Hatte mich schon gefreut :(
servus,
habe versucht wie oben zu installieren wird aber irgendwie nicht mehr unterstützt … liegt es am google v23?
Seit ich in meinen Browsern (Firefox, Chrome) das Plugin eingerichtet habe, befinden sich die Google-Suchoptionen auf der linken Seite.
1. Plugin installieren
2. den Style dazu laden
3. im Firefox Browser neu starten
Ob es Konflikte mit anderen Plugins gibt, kann ich pauschal nicht sagen.
Hallo Daniel
ich war mit deinem Style bisher sehr zufrieden!
Leider hat Google die schwarze Infoleiste abgeschafft, sodaß nun bei mir der Reiter „Bilder“ nicht mehr zu sehen ist. (google.de/ Firefox)
Gibt es da evlt eine Lösung? denn ich hätte die Optionen gerne weiterhin links angezeigt
Danke
Hallo,
nun möchte ich mich doch einmal bei dem Verfasser des Artikels „Google Suchoptionen wieder links anzeigen“ bedanken, da ich die Tipps und die genannten Links schon x-mal genutzt bzw. gebraucht habe.
Bitte löschen Sie diesen Artikel nicht, da ich die Seite „unterwegs“ immer schnell finde. und so bei Freunden und Bekannten btw die Suchoption umstellen kann.
Nochmals danke!
Grüße
Joachim