Die Möglichkeit bei der Webanalyse-Software Piwik eine OptOut-Option den Webseiten-Besuchern anzubieten, wurde von Anfang an von den Datenschützern in Deutschland sehr begrüßt. Auf vielen mit Piwik arbeitenden Internetpräsentationen findet sich irgendwo im Impressum oder in den Datenschutzhinweisen ein mehr oder weniger passend gestaltetes Inhaltselement, das dem Besucher das Aktivieren bzw. Deaktivieren einer statistischen Erfassung auf der jeweiligen Webseite ermöglicht.
Dieser Artikel beantwortet Fragen, die mir immer wieder beim Thema „Piwik & OptOut“ begegnen. Fragen zum Styling des Iframes per CSS, zur Einbindung in eine Webseite wie zum Beispiel WordPress und anderen Content Management Systemen, zum Piwik OptOut-Cookie sowie zu inhaltlichen Anpassungen des OptOut-Templates (optOut.tpl).
Antworten auf häufig gestellte Fragen zum Piwik OptOut-Iframe
- Lässt sich der HTML-Code für das OptOut-Iframe so anpassen, dass das Iframe besser in meine Webseite passt?
- Wie lässt sich das OptOut-Iframe an das Layout meiner Webseite anpassen?
- Ich nutze Piwik für mehr als ein Webprojekt. Wie lassen sich unterschiedliche Styles für das OptOut-Iframe per CSS-Datei nutzen?
- Lassen sich die Texte im OptOut-Iframe verändern?
- Wie lässt sich das OptOut-Iframe in einen WordPress-Artikel einbinden (bzw. in einen Beitrag eines anderen Content Management Systems)?
- Wie funktioniert das mit dem Widersprechen des Trackings in Piwik? Was passiert, wenn der Haken entfernt wird?
Überarbeiteter HTML-Code für das OptOut-Iframe
Wer den von Piwik unter Einstellungen/ Privatsphäre bereitgestellten HTML-Code eins zu eins in seine Webseite einbindet, wird sicherlich sofort merken, dass dieser – neben den Schriftformatierung und den Farben – nicht zu 100% passt. Es sind nur ein paar Pixel, die die Frame-Inhalte zu weit nach rechts verschieben und auch die Breite passt oft nur bedingt. Diesen Code-Schnipsel einfach um ein paar Anweisungen erweitern und schon fügt sich das Iframe besser in die eigene Seite ein:
<iframe src="http://die-eigene-piwik-domain.de/index.php?module=CoreAdminHome&action=optOut&language=de" height="220" width="100%" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
Eine kurze Erläuterung der hier genutzten Attribute:
- width=“100%“ – nutzt die komplette, zur Verfügung stehende Breite im eingefügten Bereich der Webseite
- height=“220″ – die Höhe des Iframes (hier 220 Pixel) richtet sich nach der Länge des OptOut-Textes, der zur Verfügung stehenden Breite sowie der Schriftgröße und -art (ausprobieren und an die eigenen Bedürfnisse anpassen, in unterschiedlichen Browsern und in beiden Varianten, mit und ohne Tracking, testen)
- frameborder=“0″ marginwidth=“0″ marginheight=“0″ vspace=“0″ hspace=“0″ – sind zwar alles in HTML5 nicht mehr offiziell unterstützte Angaben zu Rahmenbreiten und Abständen innerhalb des Frames, aber sie sorgen für eine optimale Ausrichtung innerhalb des Iframes und funktionieren
- scrolling=“no“ – verhindert die Anzeige eines Scrollbalkens innerhalb des Iframes
Das Piwik OptOut-Iframe formatieren
Wer seine Piwik-Installation lediglich für einen Internetauftritt oder optisch ähnliche Websites betreibt, kann das Layout des OptOut-Iframes sehr schnell anpassen. Hierfür die Template-Datei optOut.tpl unter /plugins/CoreAdminHome/templates bearbeiten und mit einem allgemeingültigen Sytle versehen.
Zum Beispiel zwischen <head> und </head> ein paar, an das eigene Design anzupassende, Grundformatierungen vornehmen:
<style type="text/css">
<!--
body {
background: #cc0000;
font-family: Arial, Verdana, sans-serif;
font-size: 13px;
color: #111;
line-height: 22px;
}
-->
</style>
Eine andere Möglichkeit ist, eine zusätzliche CSS-Datei einzubinden, in der die Stlye-Angaben für das OptOut-Iframe hinterlegt werden. Dazu eine Datei mit dem Namen optOut.css unter /plugins/CoreAdminHome/templates ablegen und in /plugins/CoreAdminHome/templates/optOut.tpl zwischen <head> und </head> die folgende Zeile schreiben:
<link href="http://die-eigene-piwik-domain.de/plugins/CoreAdminHome/templates/optOut.css" rel="stylesheet" type="text/css" />
Unter HTML5 sollte eigentlich das Attribut seamless dafür sorgen, dass ein Iframe das Look & Feel von der umgebenden Seite übernimmt. Wenn alle Webseiten-Besucher mit dem Chrome unterwegs wären, würde ich diese Alternative bevorzugen und auf ein zusätzliches Style verzichten.
Unterschiedliche CSS-Styles für das Piwik OptOut-Iframe
Wer mehrere Domains mit einer Piwik-Installation betreibt, kommt irgendwann an den Punkt, wo das Standard-Layout des Piwik OptOut-Iframes einfach nicht zum Design der Webseite passt, in der die OptOut-Möglichkeit eingebunden ist. Begnügte ich mich anfänglich noch mit der Einbindung einer CSS-Datei im OptOut-Template, scheitert diese Lösung aber spätestens dann, wenn das Design eben mal nicht „Standard“ ist, sondern andere Farben, Schriften usw. verwendet werden.
Die Lösung des Problems: Eine eigene CSS-Datei wird per get-Parameter mit der Iframe-URL übergeben und im optOut-Template kümmern sich 2 zusätzliche Smarty-Code-Zeilen um die entsprechende Verarbeitung.
<iframe src="http://die-eigene-piwik-domain.de/index.php?module=CoreAdminHome&action=optOut&language=de&cssfile=http://www.die-eigene-webadresse.de/pfad/zum/css/piwik.css" height="200" width="100%" frameborder="no"></iframe>
- &cssfile=http://www.die-eigene-webadresse.de/pfad/zum/css/piwik.css – der Parameter cssfile bekommt an dieser Stelle die Webadresse zu einer individuellen CSS-Datei (durch die eigene URL ersetzen)
Die Web-Adresse zu eurer eigenen Piwik-Installation sowie den Pfad zur jeweiligen CSS-Datei müsst ihr natürlich anpassen!
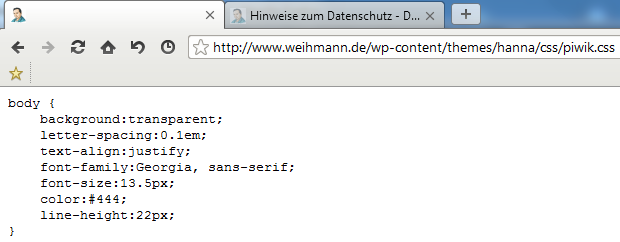
Individuelle CSS-Datei für OptOut-Iframe
body {
background:transparent;
letter-spacing:0.1em;
text-align:justify;
font-family:Georgia, sans-serif;
font-size:13px;
color:#444;
line-height:22px;
}
Das CSS an die eigenen Bedürfnisse anpassen und per FTP auf den Webspace laden, in dem es verwendet werden soll. Im hier verwendeten Beispiel habe ich diese kleine CSS-Datei einfach piwik.css genannt. Prinzipiell ist es völlig egal wo die CSS-Datei liegt und wie sie heißt, sie muss lediglich im Browser erreichbar sein.
Anpassung der Template-Datei optOut.tpl
Zum einen wird der hier fett geschriebene Bereich zwischen <head> und </head> eingebunden. Die verwendete PHP Template Engine Smarty prüft hierbei, ob der Parameter cssfile übergeben wurde und wenn ja, dann wird der Stylesheet-Aufruf in die HTML-Seite, dem OptOut-Iframe, eingebunden. Falls der Parameter nicht an die Iframe-URL angehangen wurde, überspringt/ ignoriert Smarty diese Anweisung.
<head>
<meta http-equiv=“Content-Type“ content=“text/html; charset=utf-8″ />
{if isset($smarty.request.cssfile)}
<link rel=“stylesheet“ type=“text/css“ href=“{$smarty.request.cssfile|strip_tags|escape}“ />
{/if}
</head>
Weiter unten im optOut.tpl, im Bereich des Formulars, wird ein verstecktes (hidden) Formularfeld eingefügt. Dies sorgt dafür, dass die eigene CSS-Datei auch dann geladen wird, wenn das Formular abgeschickt – die Checkbox an- bzw. abgewählt – wurde.
<form method=“post“
{if isset($smarty.request.cssfile)}
<input type=“hidden“ name=“cssfile“ value=“{$smarty.request.cssfile|strip_tags|escape}“></input>
{/if}
Die vollständige Template-Datei könnt ihr euch hier als Text-File herunter laden. Die Datei optOut.txt in optOut.tpl umbenennen und in euer Piwik-Verzeichnis unter /plugins/CoreAdminHome/templates auf den Server laden.
Individuelle Texte für das OptOut-Iframe
Wem die Texte innerhalb des OptOut-Iframes nicht zusagen, kann diese problemlos in Piwik an die eigenen Bedürfnisse anpassen. Unter /lang im Piwik-Verzeichnis lassen sich praktisch alle Textpassagen in rund 50 Sprachen individuell einrichten. Die Datei de.php steht dabei für deutsch, in der sich der angezeigte Iframe-Text aus mehreren Teilen zusammen setzt.
Zum Beispiel aus CoreAdminHome_YouMayOptOut, CoreAdminHome_YouMayOptOutBis, CoreAdminHome_YouAreOptedIn und so weiter. Eine Suche nach den jeweiligen Textbausteinen und deren Ersetzungen mit Hilfe eines Text-Editors ist sicherlich die praktikabelste Lösung.
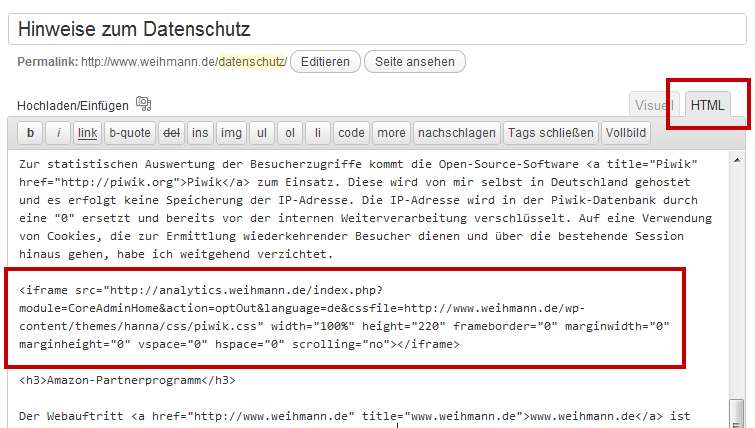
Einbindung des OptOut-Iframes in einen CMS-Artikel
Egal ob bei WordPress, Joomla, Typo3 oder einem beliebigen anderen Content Management System mit einem Editor zum Verfassen neuer Beiträge. Sobald das System es zulässt, Inhalte im HTML-Modus einzugeben, stellt die Einbindung des Piwik OptOut-Iframes auch kein Problem mehr dar.
Dazu den gewünschten Text zum Beispiel innerhalb der Datenschutzerklärung verfassen und im Abschnitt „Piwik“ in den HTML-Modus des Editor wechseln. Nun an der gewünschten Position den o.g. und anzupassenden Code-Schnipsel einfügen. Zurück zur visuellen Editor-Ansicht wechseln, speichern, fertig.
Das Iframe lässt sich natürlich auch direkt im Template (bei WordPress z.B. in der sidebar.php) bzw. als Widget nutzen. Bei Typo3 ist sicherlich ein eigenes Content-Element die bessere Lösung.
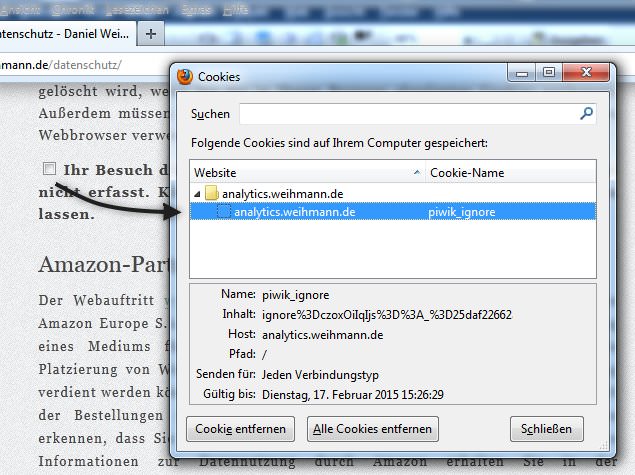
Per Cookie dem Tracking widersprechen
Besucher einer Webseite können dem Tracking ihrer Seitenaufrufe „widersprechen“, indem sie durch das OptOut-Verfahren einen entsprechenden Cookie auf ihrem Rechner speichern. Das Entfernen des Hakens im OptOut-Kontrollkästchen des Iframes bewirkt, dass ein Cookie (eine kleine Textdatei) namens piwik_ignore abgelegt wird und für 1 Jahr gültig bleibt. Solange der Cookie nicht gelöscht wird, verzichtet Piwik bei diesem Rechner und Browser auf eine statistische Erfassung der Aktivitäten.
Das Setzen dieses Cookies wirkt sich übrigens auf alle Webseiten aus, die eine gemeinsame Piwik-Installation nutzen und dabei die selbe URL für die Einbindung des Piwik-Scripts verwenden. Möchte man dies bei einer Multisite-Verwendung von Piwik ausschließen, empfiehlt es sich Server-Aliase für die Piwik-Einbindung zu nutzen.
Ein paar abschließende Worte
Achtung! Die vorgenommen Änderungen im Template oder in den Sprachdateien werden bei künftigen Piwik-Updates derzeit überschrieben und müssen erneut vorgenommen werden.
Wer hierfür eine praktikable Lösung oder noch etwas zu diesen Artikel beizutragen hat kann diese Informationen gern in den Kommentaren hinterlassen.
Die Hinweise zur Nutzung eines eigenen Styles habe ich bei www.datenreise.de gefunden, sofort ausprobiert und als die von mir schon seit längerem gesuchte Problemlösung empfunden. Danke an dieser Stelle an den Verfasser Manuel Dietrich.






Super! Danke für die Hinweise zur Verwendung der eigenen CSS Datei. Jetzt sieht das Iframe auch auf meiner Seite vernünftig aus.
Vielen Dank für den Artikel! Der OptOut-Iframe bleibt der Pferdefuß bei Piwik – trotz der sehr guten Hinweise in diesem Artikel.
Aber alleine die Tatsache, dass man diebezüglich nach jedem Update aufs Neue Hand anlegen muss, ist ein großes Manko dieser ansonsten sehr empfehlenswerten Statistik-Software.
Ja, hier warte ich auch mit jeder Version von Piwik aufs Neue auf eine entsprechende Lösung.
Hallo und danke für den Tipp um verschiedenen CSS-Dateien nutzen zu können durch Erweiterung des iframe-Codes.
Die optOut.tpl liegt hier als Backup bereit und wird nach jedem Piwik-Update einfach hochgespielt. Ist zwar auch händisch, aber undramatisch. ;o)
Vielen Dank für die Anleitung, suche schon lange nach einer Möglichkeit den Frame designtechnisch etwas anzupassen.
Hoffentlich bringt Piwik bald eine eigene Lösung, damit man das ganze nicht bei jedem Update neu machen muss.
Die Ausgabe wurde nicht richtig escpaed, „strip_tags“ reicht nicht, es muss mind. ein „|escape“ an das Ende gestellt werden, sonst ist die Piwik-Seite offen für XSS.
Besten Dank @Markus Blaschke. Habe das Smarty-Template entsprechend erweitert und dies auch im Artikel überarbeitet.
Wenn nicht mit einer Whiteliste gearbeitet wird, ist diese Template-Erweiterung eine gravierende Sicherheitslücke, da jeder beliebiger Code injiziert werden kann.
Das Escapen hilft zwar davor, XSS Code im Link Attribute zu verhindern. Man weiß aber nicht, ob die angebliche CSS Datei auch wirklich nur CSS enthält oder sich doch als PHP oder JS File entpuppt.
Danke für die Info. Hat jemand einen Lösungsvorschlag?
Seit Piwik 2.0 funktioniert die Anpassung der optOut.tpl leider nicht mehr so, wie hier beschrieben. Die Datei wurde im neuen System durch optOut.twig ersetzt, wobei die Syntax der bisherigen if-Abfrage nicht mehr kompatibel ist und Fehler wirft.
Es wäre super, wenn das Tutorial dementsprechend aktualisiert werden könnte. Vielen Dank schonmal!
Lösungsvorschlag für Piwik 2.0.1
Datei optOut.twig
Im head unter <meta charset= … folgendes einfügen:
{% set attributes = url|split(‚&‘) %}
{% set cssfileTmp = attributes[3]|split(‚=‘) %}
{% set mycssfile = cssfileTmp[1] %}
Nun unten die ganze Zeile 25 <form method= … ersetzen mit:
Das wars. Am iframe-Code braucht nichts geändert werden.
Feedback are welcome.
Nun ging oben im Kommentar die Zeile mit <form verloren.
Es muss nur hinten ein Teil vor {% endif %} hinzugefügt werden. So sieht das dann aus:
&cssfile={{mycssfile}}{% endif %}
Leider kann man hier nicht gescheit reinkopieren. Natürlich steht nicht nur das & dort, sondern der HTML-Code, also & gefolgt von amp;
Leider scheint dein Vorschlag nicht zu funktionieren….
Unexpected character „&“ in „@CoreAdminHome/optOut.twig“
Oder habe ich was falsch eingefügt?
Ich schau mir das ganze über die Feiertag an und aktualisiere den Beitrag. Bin leider noch nicht zu Piwik 2.0 gekommen …
Besten Dank @oputz – das hilft schon mal weiter.
@alf890: Das liegt sicher am Durcheinander meiner 3 Kommentare.
Die Zeile mit <form … hast du dringelassen und nur &cssfile={{ mycssfile }} vor das {% endif %} eingefügt?
Die Geschichte mit amp; kann man sicher vernachlässigen da das & auf jeden Fall vorhanden ist.
Wer nicht klarkommt kann mir gern eine Mail schicken (oputz@quantentunnel.de). Die geänderte optOut.twig häng ich dann ran.
Der Lösungsvorschlag ist nur ein erster Schritt bis jemand besseren oder sichereren Code anbietet.
@oputz
Ja, habe ich und bin mir sicher, eigentlich alles richtig gemacht zu haben…
Nunja, du hast Mail :-). Danke dir schon mal!
Ja, nee, is klar. *g*
Im ersten Kommentar fehlt natürlich eine Zeile, die hier genau wie bei <form einfach rausgelöscht wurde, weil es HTML-Code war. Menno…
Die Klammern Zeile 4 vorn und hinten bitte selbst einsetzen.
Im head:
{% set attributes = url|split(‘&’) %}
{% set cssfileTmp = attributes[3]|split(‘=’) %}
{% set mycssfile = cssfileTmp[1] %}
link rel=“stylesheet“ type=“text/css“ href=“{{mycssfile}}“ /
Ich habe jetzt ein kleines Plugin für Piwik2 entwickelt, womit Ihr das CSS des iFrames aus dem Piwik Backend aus verändert könnt, ohne wie in den anderen Beispielen eine gravierende Sicherheitslücke zu öffnen.
Das Plugin, verwendet eine eigene URL um für jede Webseite eigene Stylesheets anzuzeigen.
Ihr findet das Plugin im Piwik Marketplace unter http://plugins.piwik.org/CustomOptOut
Funktioniert einwandfrei, vielen Dank!
@Zeichen32
Habe Piwik 2.0.2 mit dem von Dir entwickelten Plugin ausprobiert. In der Vorschau wird der Text wie gewünscht formatiert (Custom Css – OK, External CSS File – OK), im Impressum/Datenschutz passt die Formatierung auch. Leider vergessen sämtliche Browser nun das gesetzte Cookie, selbst eine per [F5] aufgefrischte Site präsentiert mir die aktive Erfassung.
Mit einer älteren Piwik-Version funktionierte bei mir zumindest das OptOut, wenn auch unformatiert dargestellt. Leider überschnitten sich bei mir die saubere Neuinstallation von Piwik 2.0.2 und die Entdeckung Deines Plugins, so dass ich jetzt unschlüssig bin, welche Einstellungen ich noch zu ändern habe.
Vielen Dank für Deine Arbeit.
Hallo Johann,
das selbe Verhalten hast du auch beim normalen Opt-Out von Piwik, da das Plugin nur die Ausgabe des iFrames verändert, nicht aber die Technik dahinter. Ich habe festgestellt, dass Du „Drittanbieter-Cookies“ in den Browsereinstellungen erlauben musst. In den neueren Browser Versionen werden diese „Drittanbieter-Cookies“ leider häufig standardmäßig deaktiviert.
Du kannst dies Testen, in dem du die URL es iFrames einmal direkt mit dem Browser aufrufst.
@Zeichen32
Hallo Jens. Dass Dein Plugin die Schuld an meiner Misere trägt, habe ich zwar für möglich gehalten, aber nicht behauptet. Das Problem war ja, dass der piwik_ignore – Cookie gar nicht abgelegt wurde. Wie vorgeschlagen, wurden die Drittabieter-Cookies meinen sämtlichen Browsern als willkommen eingestuft, ohne Erfolg.
In meinem Fall hat sich herausgestellt, dass PIWIK es nicht mag (ausdrücklich unabhängig vom OptOut-Plugin!), zu tief im Verzeichnis versteckt zu werden (oder darf ein Verzeichnis den Namen „PIWIK“ nicht tragen?). Aus „domainXYZ.com/analytics/piwik/“ habe ich die Installation eine Ebene höher nach „domainXYZ.com/analytics/“ untergebracht – jetzt läufts.
Danke nochmals für das sehr nützliche Plugin.
Habe das Plugin von Zeichen32 inzwischen auch mal getestet. Prima Sache, vereinfacht alles.
Wäre schön, wenn die Style-Angaben nicht als Fließtext erscheinen würden.
Auch schön wäre, wenn man eine relative URL angeben könnte (habe meine CSS sonst immer neben den piwik-Ordner gelegt, so kann nichts verloren gehen).
@oputz Die Style-Angaben müssten nun auch mit Zeilenumbrüchen angezeigt werden.
Die CSS-Datei sollte eigentlich auch funktionieren, ich wüsste jetzt nicht warum es nicht funktioniert. Die Eingabe im Backend wird fast 1zu1 ins View übernommen. (Nur halt escapt)
Hi, die Zeilenumbrüche klappen nun. Prima!
Beim Versuch eine relative Adresse einzugeben, verweigert das Plugin weiterhin das Speichern mit Hinweis auf fehlende URL. Gruß und Dank, Frank
@oputz
Wird mit der nächsten Version behoben. Das Feld ist vom Typ URL, daran hatte ich nicht gedacht.
Moin,
habe das mit großem Interesse gelesen und probiert zu installieren. Leider kommt bei mir unter WP 3.8: „Das Paket konnte nicht installiert werden. Es wurden keine funktionsfähigen Plugins gefunden.“
Hängt das möglicherweise mit WP3.8 zusammen?
Gruß
CW
WP? WordPress? Das Plugin ist für Piwik nicht für WordPress? o_0
@oputz,
Sorry, das hatte ich übersehen…
Jetzt klappt’s auch mit dem Nachbarn;-)
Super Erleichterung! Tolles Plugin!!!
Danke!
Hallo,
also ich versuche hier schon einiges. Aber ob mit oder ohne Plugin, bei mir funktioniert es nicht mehr seit der Version 2.0.3.
Ich habe einen schwarzen Hintergrund und das iframe wird auch in schwarz mit schwarzen Buchstaben dargestellt.
Wo liegt da bloß der Fehler?
Gruß Frank
Für Version2 gibt es ein plugin: http://plugins.piwik.org/CustomOptOut
Ja das weiß ich, aber es funktioniert nicht. Egal ob ich Custom CSS eingebe oder nicht. Es ändert sich leider nichts in der Darstellung.
@Frank Born
Dann poste den Fehler und die Seite, wo man sich das iFrame mal anschauen kann doch mal als Issue bei GitHub. Die Kommentare hier sind wohl kaum der richtige Platz um dir bei deinem Problem zu helfen.
https://github.com/Zeichen32/PiwikCustomOptOut/issues?state=open